建站笔记(一)
1.环境与工具
- 操作系统:
Windows10 Node、Git、HexoIDE(VSCODE)GitHub域名
2.Node安装
- 打开镜像站点击
v19.0.0版本,选择node-v19.0.0-win-x64.7z下载。 - 打开目录【C:/Program Files/】新建名为
Node的文件夹,将压缩包解压到该文件夹下。解压完成后在当前目录下新建两个名为node_global和node_cache的文件夹。 - 在系统变量中新建变量,变量名:
NODE_HOME变量值:C:\Program Files\Node。
双击Path变量,在变量值后边添加:;%NODE_HOME%;%NODE_HOME%\node_global;%NODE_HOME%\node_cache。 - 在键盘按下
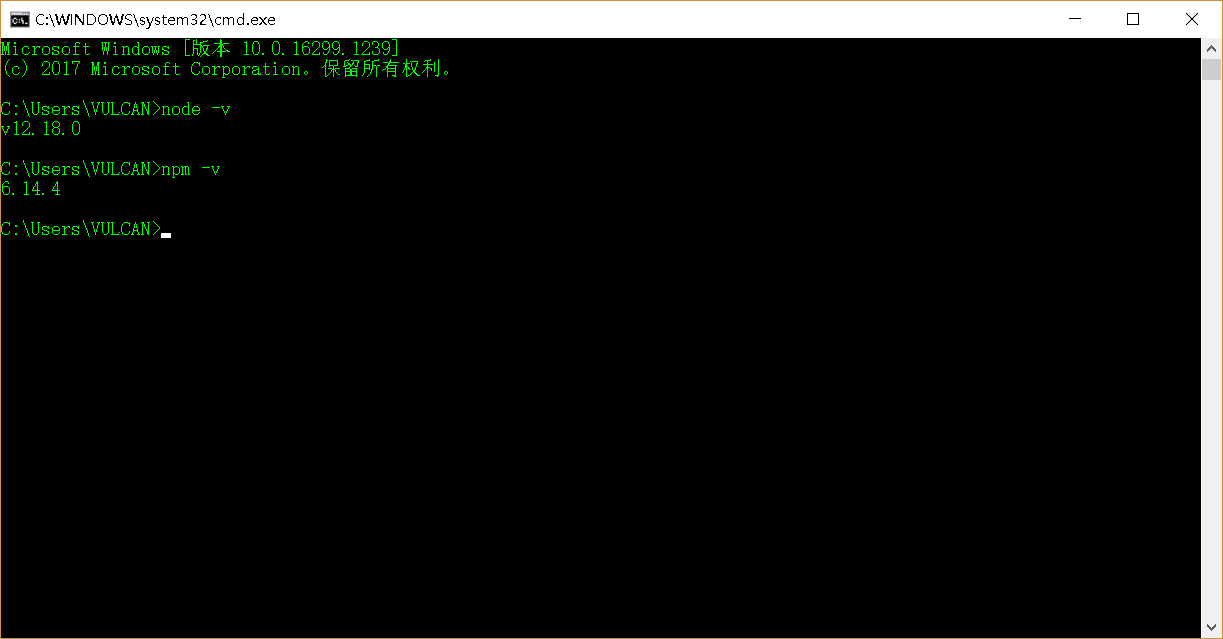
WIN + R键,输入CMD然后回车,打开窗口。执行node -v命令,看到版本信息,则说明node安装成功。执行npm -v命令,看到版本信息,则说明npm安装成功。
- 配置
npm全局路径和缓存路径。1
2npm config set prefix "C:\Program Files\Node\node_global" //全局路径
npm config set cache "C:\Program Files\Node\node_cache" //缓存路径 - 修改
npm源。1
2npm config set registry https://registry.npmmirror.com //修改
npm get registry //检查
3.GitHub创建仓库
- 进入Github,点击右上角的
Sign in。 - 登录完成后,点击右上角的
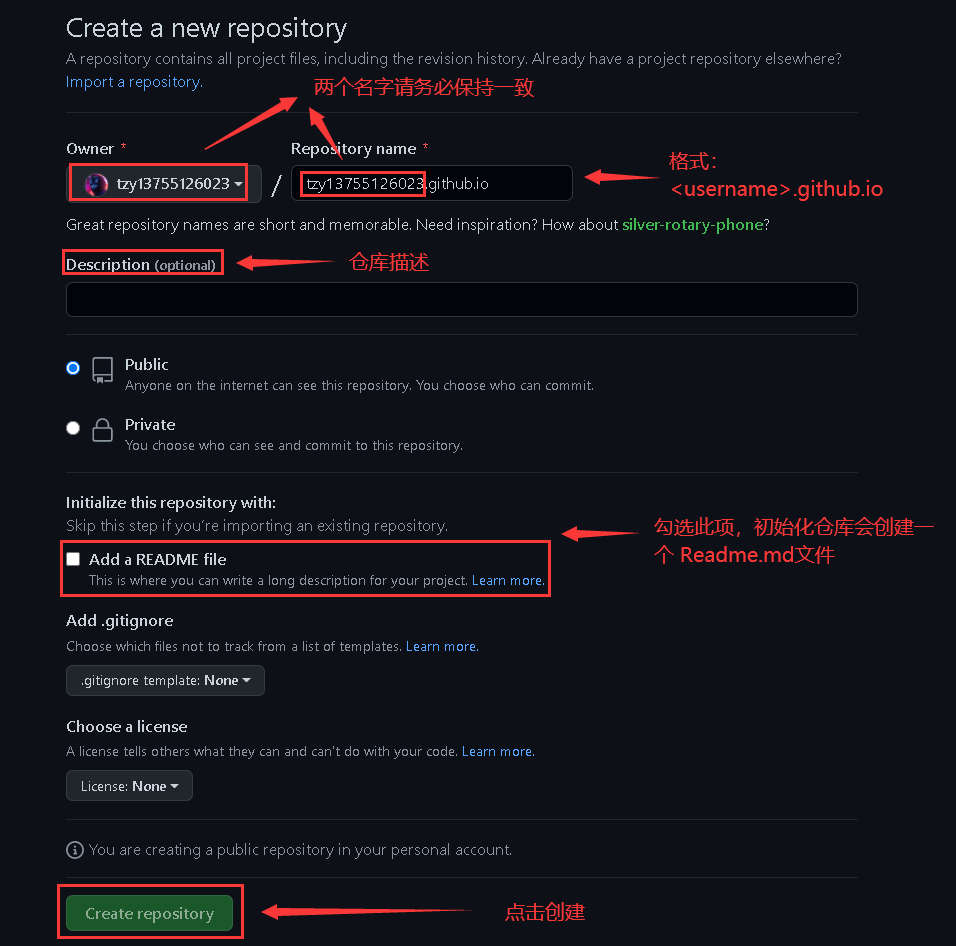
+按钮,选择New repository,创建一个<用户名>.github.io的仓库。- 仓库的格式必须为:
<用户名>.github.io - 勾选
Initialize this repository with a README初始化一个README.md文件 - 点击
Creat repository进行创建
- 仓库的格式必须为:
4.Git安装 && 连接Github
安装
- 打开镜像站点击
v2.47.0版本,选择Git-2.47.0-64-bit.exe下载。 - 下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
Git CMD是WINDOWS命令行的指令风格Git Bash是LINUX系统的指令风格Git GUI是图形化界面
- 配置用户名和邮箱。
1
2git config --global user.name "用户名" //全局用户名
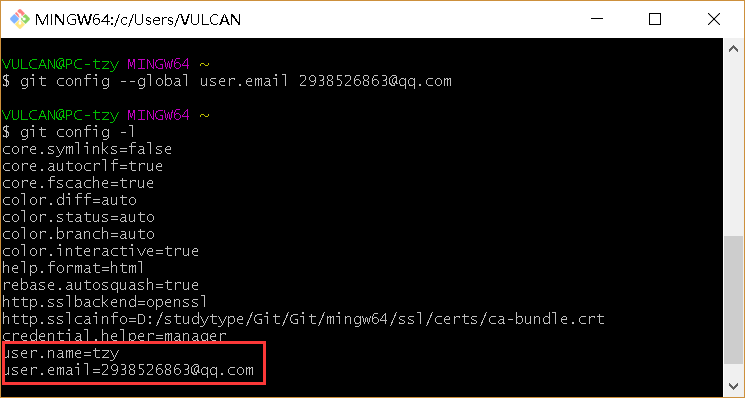
git config --global user.email "邮箱" //全局邮箱 - 检查配置。
1
2
3git config -l //查看所有配置
git config --system --list //查看系统配置
git config --global --list //查看全局配置
连接
- 生成SSH公钥用于连接Github。
1
ssh-keygen -t rsa -C "邮箱" //生成公钥
- 打开目录【C:/Users/User/.ssh】会看到生成两个文件
id_rsa(私钥)和id_rsa.pub(公钥)。用记事本打开id_rsa.pub文件,复制里面的内容。 - 进入Github,点击右上角头像选择
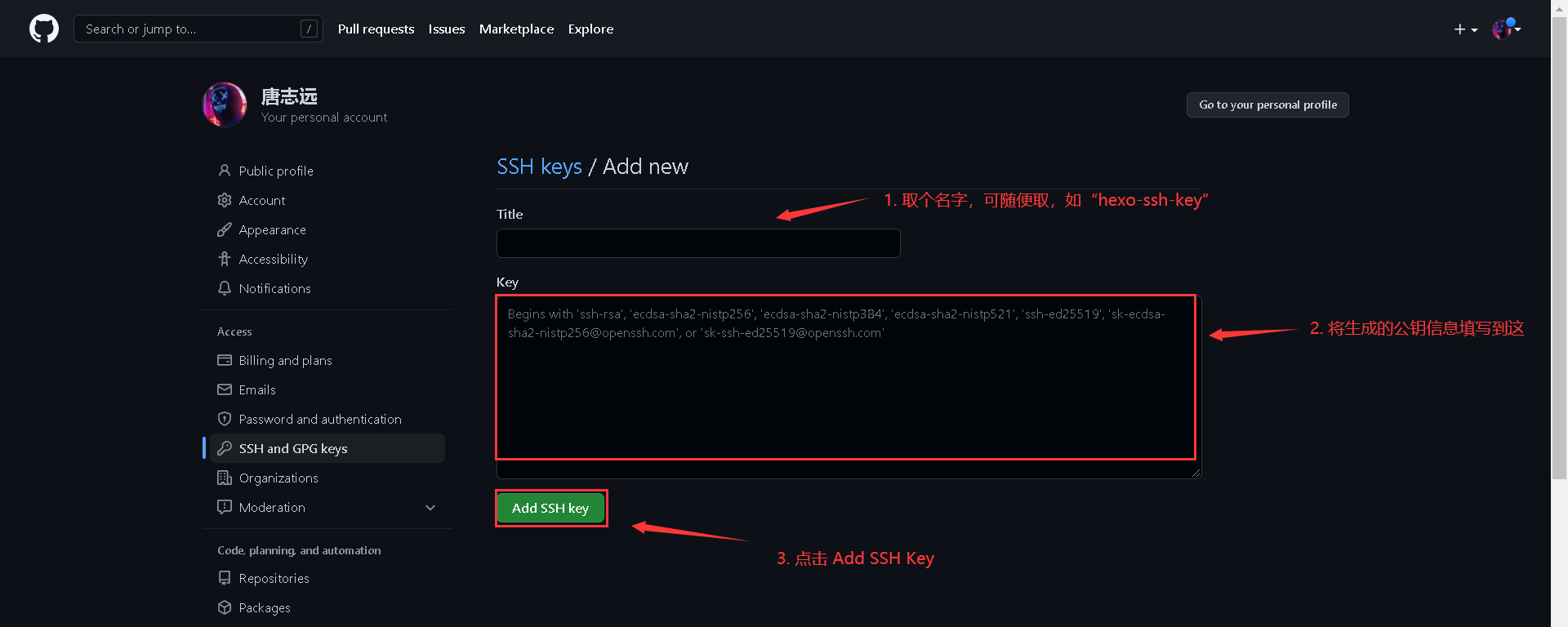
settings,进入设置页后选择SSH and GPG keys,填写Title并将刚刚复制的内容填到Key中。
- 测试连接。出现连接到账户的信息,说明配置成功。
1
ssh -T git@github.com //测试连接
5.Hexo安装
- 在目录【D:/HexoBlog】打开CMD命令窗口,安装Hexo并初始化项目。
1
2npm install -g hexo-cli //安装
hexo init yukun //初始化 - 安装相关依赖。
1
2cd yukun //进入文件夹
npm i hexo@7.0.0 //安装 - 项目结构。
【node_modules】:依赖包
【scaffolds】:文章模板
【source】:资源
【themes】:主题
【.npmignore】:发布时忽略的文件
【_config.landscape.yml】:主题的配置文件
【config.yml】:博客的配置文件
【package.json】:项目名称、描述、版本、运行和开发等信息 - 启动项目。
1
hexo server //启动项目
- 打开浏览器,输入地址:http://localhost:4000/,查看博客效果。

6.将静态博客挂载到GitHub Pages
- 安装
hexo-deployer-git。1
npm install hexo-deployer-git --save //安装
- 修改配置文件
_config.yml。1
2
3
4deploy:
type: git
repository: git@github.com:UserName/UserName.github.io.git
branch: main - 修改配置完成后,将代码部署到GitHub。
1
2hexo clean && hexo generate && hexo deploy //Git BASH终端
hexo clean; hexo generate; hexo deploy //VS CODE终端hexo clean:删除之前生成的文件,可以用hexo cl缩写hexo generate:生成静态文章,可以用hexo g缩写hexo deploy:部署文章,可以用hexo d缩写
- 打开浏览器,输入地址:http://UserName.github.io/,查看博客内容。

7.Vercel部署 && 绑定域名
7.1.Vercel部署
- 进入Vercel,点击右上角的
Sign in。 - 登录完成后,点击右上角的
Add New Project创建新的项目。在导入选项中点击Continue with Github,选择刚刚部署成功的存储静态博客的仓库<UserName>.github.io右边的Import选项。 - 填写项目名称,然后其他默认,点击
Deploy,等待一分钟即可部署成功。
7.2.绑定域名
- 点击Vercel控制面板右上角的
View Domains查看当前的域,输入域名yukun.cc,选择重定向到www.yukun.cc,添加后会提示添加两条DNS解析记录。 - 在Prokbun域名解析记录里面添加两条记录。其中一条记录类型为
A,主机记录为@,记录值为76.223.126.88,其他的设置默认即可。另外一条记录类型为CNAME,主机记录为*,记录值为vercel.cdn.yt-blog.top,其他的设置默认即可。 - 回到Vercel可以看到显示域名配置成功的提示,此时就可以通过自定义域名来访问博客了。
- 修改配置文件
_config.yml。1
url: https://www.yukun.cc/
| 主机记录 | 解释 |
|---|---|
| www | 解析后的域名为www.yukun.cc |
| @ | 直接解析主域名yukun.cc |
| * | 泛解析,匹配其他所有域名*.yukun.cc |
| 将域名解析为mail.yukun.cc,通常用于解析邮箱服务器 | |
| 二级 | 如abc.yukun.cc,填写 abc |
| 手机网站 | 如m.yukun.cc,填写 m |
| 显性URL | 不支持泛解析(泛解析:将所有子域名解析到同一地址) |
| 记录类型 | 解释 |
|---|---|
| A | 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址,就需要添加 A 记录。 |
| CNAME | 如果需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 |
| MX | 如果需要设置邮箱,让邮箱能收到邮件,就需要添加 MX 记录。 |
| TXT | 在这里可以填写任何东西,长度限制 255。绝大多数的 TXT 记录是用来做 SPF 记录(反垃圾邮件) |
| NS | 域名服务器记录,如果需要将子域名交给其他 DNS 服务商解析,就需要添加 NS 记录。 |
| AAAA | 用来指定主机名(或域名)对应的 IPv6 地址(例如:ff06:0:0:0:0:0:0:c3)记录。 |
| SRV | 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 |
| 显性URL | 从一个地址 301 重定向到另一个地址的时候,就需要添加显性 URL 记录(注:DNSPod 目前只支持 301 重定向)。 |
| 隐性URL | 类似于显性 URL,区别在于隐性 URL 不会改变地址栏的域名。 |
8.ButterFly安装
- 在目录【D:/HexoBlog/yukun】打开CMD命令窗口,安装ButterFly。
1
npm i hexo-theme-butterfly@5.0.0 //安装
- 安装成功后可在【D:/HexoBlog/yukun/node_modules】文件夹下找到
hexo-theme-butterfly文件夹。 - 修改配置文件
_config.yml。把主题文件夹中的1
theme: butterfly
_config.yml复制到项目根目录里,同时重新命名为_config.butterfly.yml。后面只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合并主题中的_config.yml和_config.butterfly.yml里的配置。如果存在同名配置,会优先使用_config.butterfly.yml的配置。
把主题文件夹移动到themes文件夹下并重命名为butterfly,同时删除.gitkeep文件。后续通过Git管理博客源码。 - 安装渲染器。
1
npm install hexo-renderer-pug hexo-renderer-stylus --save //安装渲染器

9.主题页面
9.1.Front-matter
Front-matter是markdown文件最上方以---分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
Page Front-matter:
1 | title: |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类和链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| kates | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏(默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考音乐配置 |
| highlight_shrink | 【可选】配置代码框是否展开(默认为设置中highlight_shrink的配置) |
| random | 【可选】配置友情链接是否随机排序(默认 false) |
Post Front-matter:
1 | title: |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考音乐配置 |
| highlight_shrink | 【可选】配置代码框是否展开(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏(默认 true) |
| abcjs | 【可选】加载abcjs(当设置abcjs的per_page: false时,才需要配置,默认 false) |
注意:博客根目录路径为【D:/HexoBlog/yukun】,下文的根目录都是此路径,将用[BlogRoot]代替。
9.2.标签页
- 前往博客根目录,打开
Git Bash执行命令。1
hexo new page tags //新建标签页
- 在
[BlogRoot]\source\会生成一个含有index.md文件的tags文件夹。 - 修改
[BlogRoot]\source\tags\index.md,添加type: "tags"。1
2
3title: tags
date: 2024-10-20 20:00:00
type: "tags"
9.3.友情链接
- 前往博客根目录,打开
Git Bash执行命令。1
hexo new page link //新建链接页
- 在
[BlogRoot]\source\会生成一个含有index.md文件的link文件夹。 - 修改
[BlogRoot]\source\link\index.md,添加type: "link"。1
2
3title: link
date: 2024-10-20 20:00:00
type: "link" - 前往
[BlogRoot]\source\_data目录创建一个link.yml文件。1
2
3
4
5
6
7
8- class_name: 0.推荐网站🍔
class_desc: 这里是最熟悉的小伙伴或者赞助商,当然是最前排啦
link_list:
- name: Fomalhaut🥝
link: https://www.fomal.cc/
avatar: https://www.fomal.cc/assets/avatar.webp
descr: Future is now 🍭🍭🍭
siteshot: https://source.fomal.cc/siteshot/www.fomal.cn.jpg
9.4.图库
图库页面只是普通的页面,只需要hexo new page xxx创建页面就行。然后使用外挂标签 galleryGroup,具体用法请查看对应的内容。1
2
3
4
5
6
7<div class="gallery-group-main">
{% galleryGroup '封面专区' '本站用作文章封面的图片,不保证分辨率' '/box/Gallery/photo' https://s2.loli.net/2024/10/30/4xJFC3pXquIhrf6.webp %}
{% galleryGroup '背景专区' '收藏的一些的背景与壁纸,分辨率很高' '/box/Gallery/wallpaper' https://s2.loli.net/2024/10/30/X8FnLGOe9Z762AJ.webp %}
</div>
9.5.子页面
子页面也是普通的页面,只需要hexo new page xxx创建页面就行。然后使用标签外挂 gallery,具体用法请查看对应的内容。
1 | {% gallery %} |
9.6.404页面
主題內置了一个简单的404页面,可在设置中开放。打开浏览器,输入地址:http://localhost:4000/404.html
1 | # A simple 404 page |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 yukun!

